This article is more than two years old, the content may be outdated

Let's introduce: Exclusions. This is a new feature coming up to the CSS of the future. And I say that because currently this feature is only supported in two browsers: IE and Edge 😮 and there is a working draft spec.
Now, what does this new feature do? Well, do you remember floats? Perfect, because exclusions are somewhat floats but behave differently. OK, let me explain it. Floats are used for (layout) wrapping content around an element that is floated. Therefore...
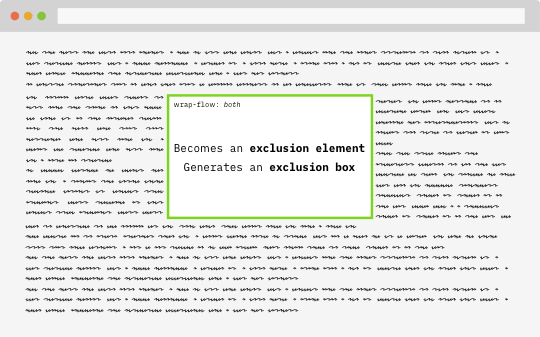
Exclusions are a block-level element which is not a float and generates an exclusion box.
And... exclusions are required to be used in conjunction with wrap-flow in order to define how the inlined content is going to surround the excluded element. The value of the wrap-flow property has to be other than auto to make this feature kick in. Also, exclusions won't work if we position the element floated. Having these things in mind, exclusions will work.
As I said the support of this feature is not spreaded at all although is a pretty interesting feature to have, and some use cases are going to be discussed in this article.
wrap-flow
This property is going to specify where should the inline content surround the element.
Its values are: auto, both, start, end, minimum, maximum, and clear.
auto: it is not going to create any exclusion box.
both: the content will flow on all sides of the exclusion.

start: the content will flow around the left side or start edge of the excluded element.
end: the content will flow around the right side or end edge of the excluded element.
minimum: the content will flow around the side which has less available space.
maximum: the content will flow around the side which has more available space.
clear: the content won't flow, the excluded element will break the content.
This property is what makes the exclusion work, there is no excluded property or anything like that, exclusions are just a concept, or a way to name this behavior.
wrap-through
With this property we can specify how the content that flows is going to behave. There are two values for this property: wrap and none.
wrap: it inherits the parent node's wrapping context. Nothing happens, flow it is still happening.
none: the element does not inherit its parent wrapping context. Flow won't happen.

A use case
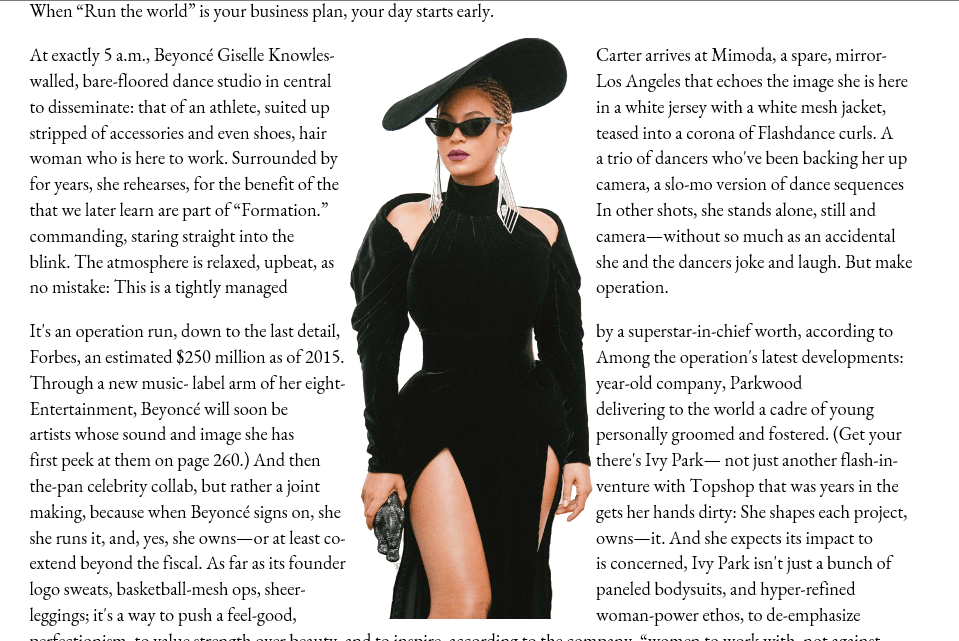
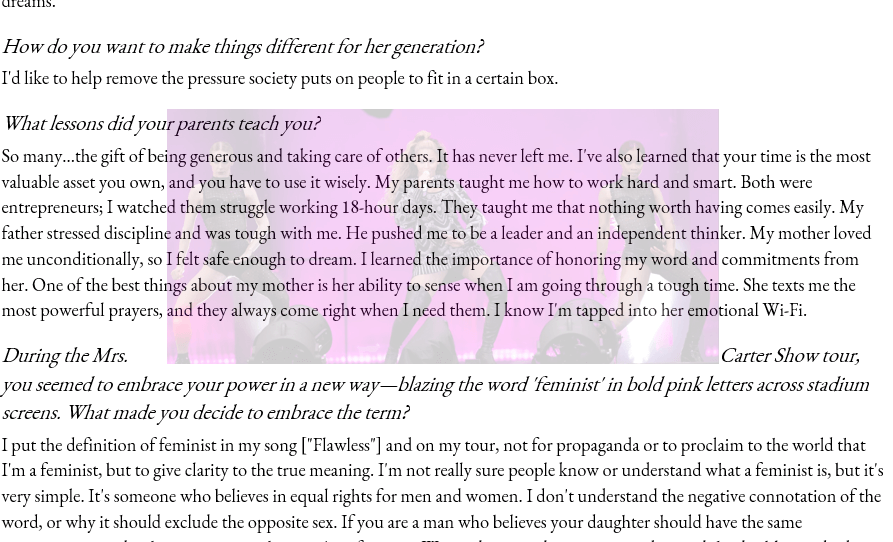
Editorial layout - discussed by Rachel Andrew in this article and also by Rob Weychert in this other blog post
In this use case Rob says that floats are not compatible with grid, which is true, and using actually grid values to solve this problem, however, Rachel in her article discusses this problem and solves it by using exclusions.
IMO
Exclusions definitely have a great potential in layouts. And again developers don't do many efforts to make the people from the browser vendors to know this spec exists and implement it. This can be done through their forums and bug fillers and so on. We already have a lot of tools to make great layouts but sometimes we may get stuck on accomplishing some design and start to make some hacks, while in reality we should be able to have enough features to make really complex layouts without having to use "hacks". Finally, this part is what makes web development exiting because developers actually have a real impact on what features are going to be shipped into browsers. If you really want to learn MUCH more of this topic, please, check the sources out.
Sources
- Exclusions will hopefully be like more powerful grid-friendly floats - CSS-TRICKS
- Editorial Layouts, Floats, and CSS Grid - Rob Weychert
- Editorial Layouts, Exclusions, and CSS Grid - Rachel Andrew
- CSS Exclusions Module Level 1 - Rossen Atanassov, Vincent Hardy, Alan Stearns
- CSS exclusions with Queen Bey - Chen Huijing